In today’s digital age, front-end is not only an appealing field but also a vital foundation for creating seamless and effective user experiences. For those looking to step into the IT industry, front-end development is an excellent choice with significant career potential.
This article will help you understand what front-end is, the role of a frontend developer, and most importantly, provide a detailed roadmap for beginners to learn and grow in this field. Additionally, you’ll discover how tech companies like Tekup have built teams of skilled frontend developers to deliver groundbreaking technological solutions.

What is Front-End?
Front-end refers to the part of a website or application that users interact with directly. It encompasses elements such as design, layout, and interactive behavior between the user and the system.
The key components of a front-end include:
- HTML (HyperText Markup Language): Building the basic structure of web pages.
- CSS (Cascading Style Sheets): Adding style and design to the interface.
- JavaScript: Enabling interactivity and dynamic user experiences.

The Importance of Front-End
Front-end acts as a bridge between users and the back-end system. A user-friendly, well-designed interface not only retains users but also enhances conversion rates and leaves a positive impression of the brand.
What is a Frontend Developer?
A frontend developer is responsible for creating, maintaining, and optimizing the user interface. This role combines coding skills, design aesthetics, and problem-solving abilities to deliver high-quality web products.
Key Responsibilities of a Frontend Developer
- Develop User Interfaces: Transform designs from tools like Figma or Adobe XD into HTML, CSS, and JavaScript code.
- Ensure Performance: Optimize page loading speeds and cross-browser compatibility.
- Collaborate with Back-End Developers: Integrate server data into the interface seamlessly.
- Test and Debug: Ensure all features function correctly and provide a smooth user experience.
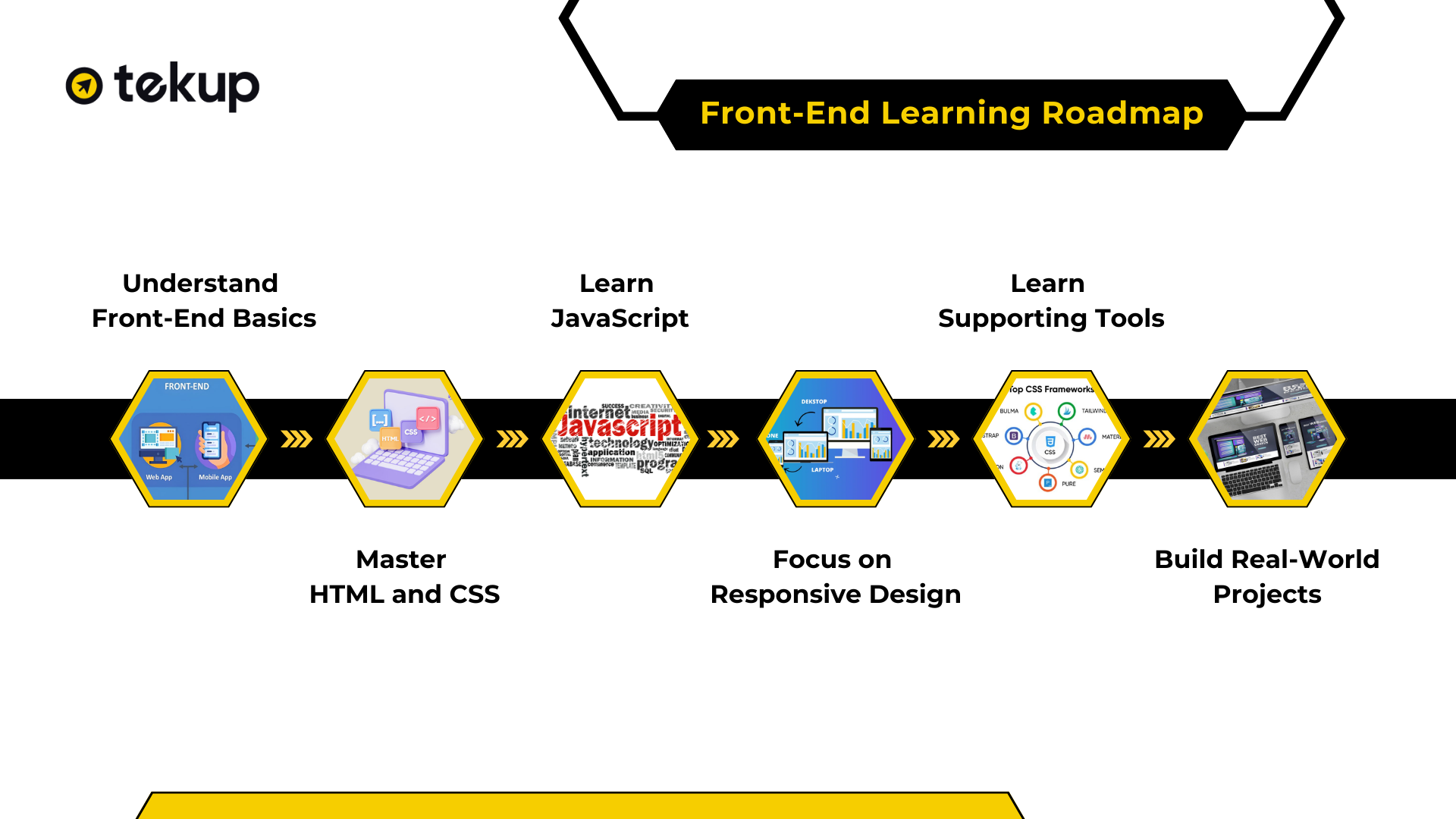
A Beginner’s Roadmap to Learning Front-End
Learning front-end requires patience, but with the right approach, you can master it quickly.
1. Understand Front-End Basics
- Learn what front-end is and how it differs from back-end.
- Get familiar with essential tools: browsers (Chrome DevTools), IDEs (Visual Studio Code).
2. Master HTML and CSS
- Learn to build the structure of a webpage using HTML.
- Use CSS to customize the appearance: colors, fonts, spacing, and effects.
- Practice creating static web pages with simple layouts.
3. Learn JavaScript
- Understand the basics of JavaScript syntax and how to add interactivity to web pages.
- Work with events, create dynamic effects, and manipulate the DOM.
- Explore popular libraries like jQuery, React.js, or Vue.js.
4. Focus on Responsive Design
- Learn to design interfaces that adapt to various devices (desktop, tablet, mobile).
- Use Flexbox and CSS Grid for flexible layouts.
- Understand Media Queries in CSS.

5. Learn Supporting Tools
- Use CSS frameworks like Bootstrap or Tailwind CSS to speed up design.
- Get familiar with Git for version control and team collaboration.
6. Build Real-World Projects
- Work on small projects: create a portfolio, personal website, or basic app.
- Join open-source projects or internships at companies like Tekup to gain experience.
Advancing in Front-End Professionally
Dive Deeper Into Frameworks
Once you’ve mastered the basics, explore advanced frameworks and libraries like:
- React.js: Ideal for complex interfaces.
- Vue.js: Beginner-friendly with easy-to-understand documentation.
- Angular: Suitable for large-scale projects requiring sophisticated workflows.

Join the Frontend Developer Community
- Participate in forums like Stack Overflow, Reddit to exchange knowledge.
- Connect with programming groups in Vietnam or companies like Tekup to learn from industry experts.
Tekup’s Role in Front-End Development
At Tekup, a leading technology company, the frontend development team comprises experienced professionals who stay updated with the latest technologies to deliver exceptional value to clients. Tekup’s projects, from mobile apps to enterprise websites, prioritize delivering top-notch user interfaces.
If you’re looking to learn or collaborate with frontend experts, Tekup is the go-to choice.

Conclusion
Front-end development is not only the foundation for building technology products but also an opportunity for creativity and skill expression. With support from the experienced frontend development team at Tekup, you can confidently embark on this journey.
Start your learning process today by mastering fundamental skills and practicing regularly. If you need additional guidance or advice on your learning path, don’t hesitate to reach out to Tekup – the home of top frontend developers in the industry. 🚀